About PageSpeed
What would you do when you visit a website with slow loading speed? most people would feel annoying and unconsciously leave the website. Google PageSpeed is a free tool to help you analyze and optimizing your website speed.
There are a lot of tools you can use to check how your website is doing, including GTMetrix, WebPageTest, or PageSpeed Insight.
But let’s talk more about PageSpeed Insight (PSI).
Google PSI is a free tool officially release by Google you can use to provide an actual and accurate report to analyze your website speed.
How it is different with other tools? well, what i can say is most people are using Google to index their website in Google search, since Google PSI is one of their tools the assessment used is in accordance with Google standards.
How To use PageSpeed ?
If you still confused what is this all about, let me show you how to use Google PageSpeed Insight step-by-step :
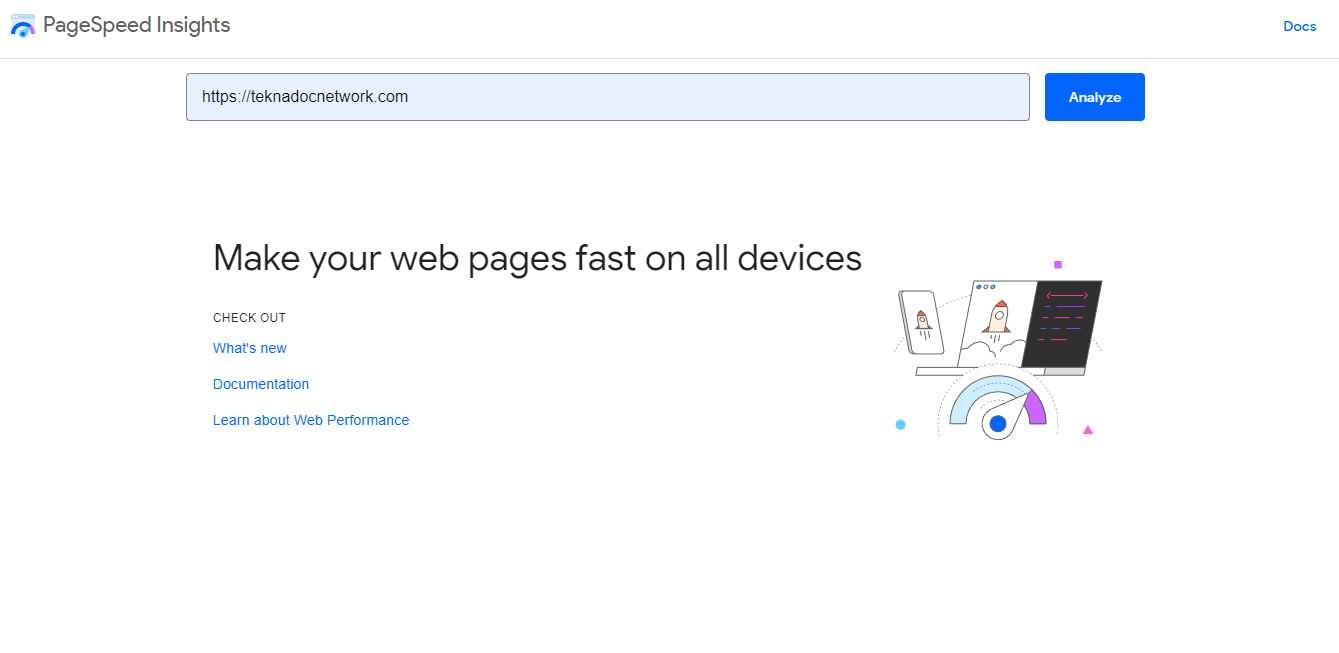
- Go to PageSpeed site
- Enter your website address URL

- Click on Analyze to start analyzing your website speed

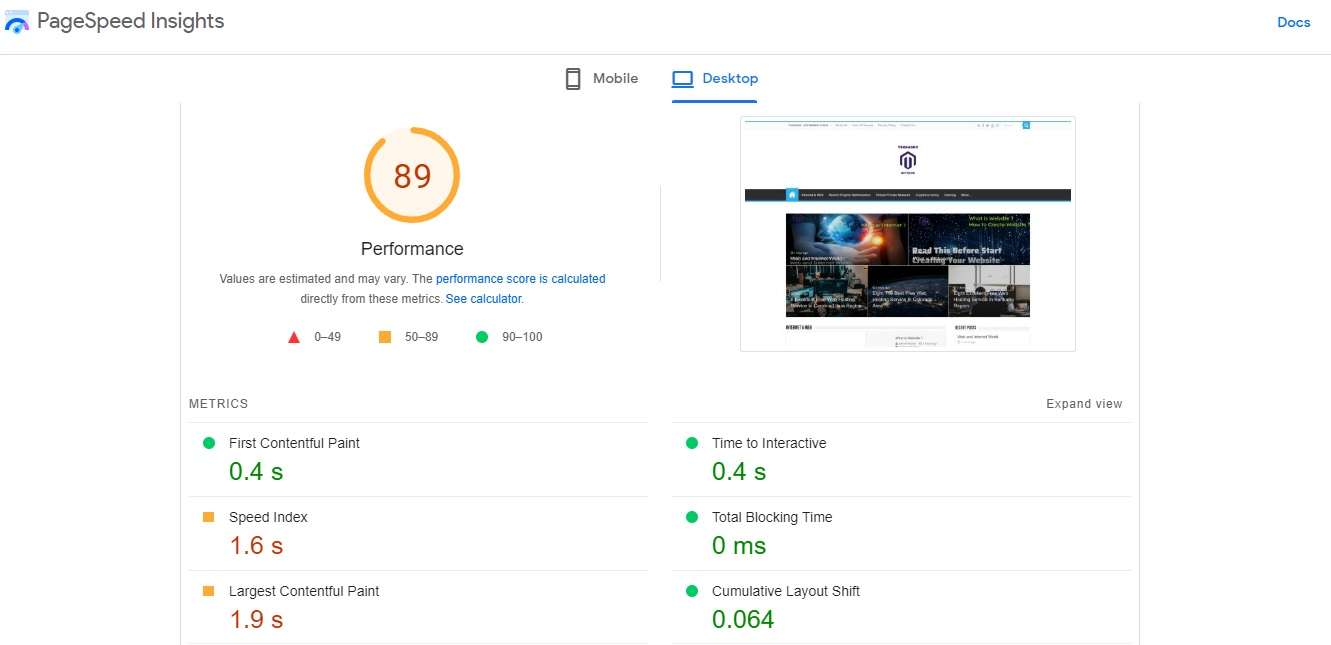
As you can see there is an overall score what is your website speed like, Google rate your website speed in three different score scale. 0-49 will shown a red circle means your website is as slow as turtle, 50-89 will shown an orange circle means your website has normal within average speed, and lastly 90-100 will shown a green circle means your website has super speed loading time.
How To Read PageSpeed Metrics ?
Lab Data
- First Contentful Paint, Is the time when the first text or image show up
- Speed Index, Is how fast the pages content fully visible
- Largest Contentful Paint, Is the time when the largest text or image show up
- Time to Interactive, Is the time it takes until the page become fully interactive
- Total Blocking Time, Is the Sum of all time periods between FCP and Time to Interactive
- Cumulative Layout Shift, Cumulative Layout Shift measures the movement of visible elements within the viewport.
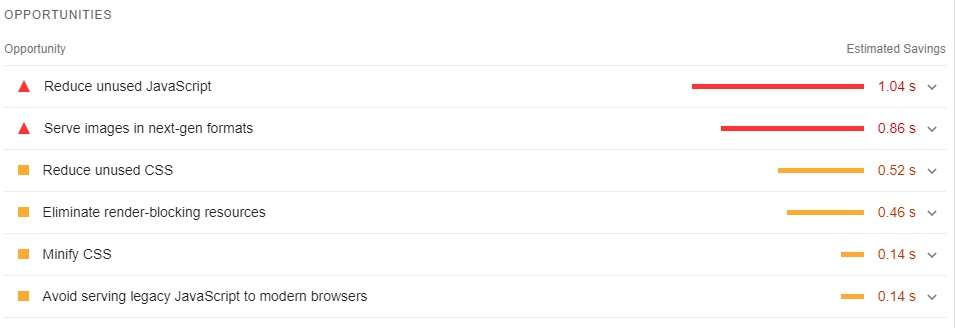
Opprtunities
Opportunities show some suggestions how to optimizing and increasing the website speed, click on the desired suggestion to learn more and step-by-step guidance.

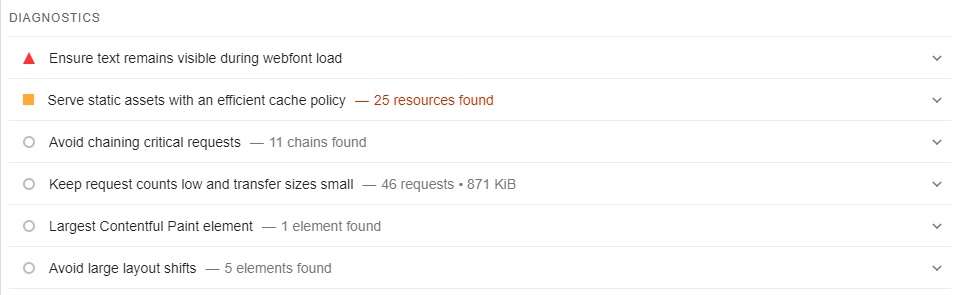
Diagnostics
Diagnostics show detail analytics of the website performance, click on desired analytic to learn more about the details.

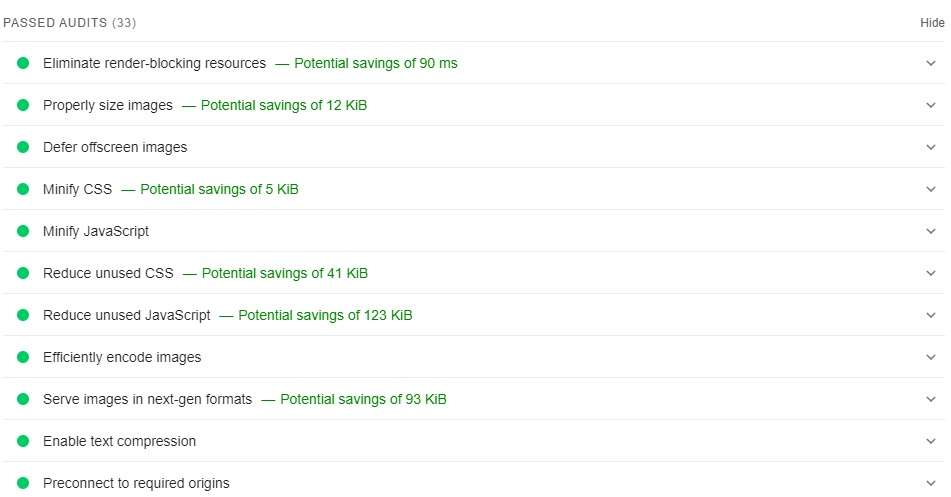
Passed Audit
Passed audit contain the reports of successful optimization that already done

How to Get a High Score in PageSpeed ?
PageSpeed will evaluate the performance of your website on a scale from 0 to 100. Higher score indicates that your website is running according to Google standards.
In order to achieve higher score, you need to solve the problems that diagonsed by PageSpeed in their metrics.
Every website have different configurations, hence the diagnosis in each website will also be different. However, there are a common problems which can be fixed including image size too large, disabled caching, doesn’t have mobile optimization.
-
Images Optimization
A website contain a lot of images is good and interesting to see, however with a lot of large size image will affect website performance and loading speed.
Therefore, you need to compressed the images within your website to make it better performance. There are some tools you can use or if you use WordPress, you can find image compression plugin.
-
Enable Browser Caching
Cache is a process to temporarily storing data or HTML pages and images of a website to reduce bandwidth usage and server loading. In simple terms, cache is a feature to help displaying a web page faster.
When a visitor opens your website for the first time, the browser caching system will store data on that page from images and content.
When a visitor opens your website for the second time and so on, the visitor’s browser does not need to make a same data request to the server. Because browser caching already stores this data on the visitor’s browser before so that it can display web pages faster.
There are many caching plugins in WordPress that you can choose from.
-
Minify HTML, CSS, and JavaScript
Minify is a process to reduce unimportant data in HTML, CSS, and JavaScript without compromising the quality. Therefore, The browser will read the data on your web page faster.
-
Mobile Version Optimization
Nowadays, you are required to provide a fast and responsive website both on desktop and mobile devices. Because smartphones have become the primary device to access the internet.
How to optimize a website on a mobile device is also quite easy. If you are using WordPress, you can find the plugin to create a fast and responsive mobile version.
Conclusion
Google PageSpeed Insight is one of the most accurate and comprehensive website speed checking tools you can find. You can find various website speed issues through Google PageSpeed Insight and get instructions on how to fix them.
 Teknadocnetwork.com Kumpulan Berita Ekonomi Dan Bisnis Terbaru Update Setiap Hari
Teknadocnetwork.com Kumpulan Berita Ekonomi Dan Bisnis Terbaru Update Setiap Hari
